
This week in EDCI 336, we had Rich McCue come in to talk with us about coding in education. In our increasingly digitized world, it’s important that we teach students not only technological literacy but also about the systems on which computers run. Teaching students the basics of coding will help students better understand how computers work and may instill a passion for computer science. It also is wonderful for developing critical thinking skills. On this basis, I believe teaching students the basics of coding has value in and of itself.
Of course however, with the way our curriculum is currently designed, further justification for covering these skills may be asked for. Thankfully, coding offers almost limitless cross-curricular ties do to its creative nature. Rich showed us examples of coding projects where students explored different curricular areas such as a study of equity vs. equality. The project I tried was Scratch (found here: https://scratch.mit.edu/). This browser-based program allows students to code with a drag and drop style coding language. It’s colour coded, fairly intuitive, and a great introduction to coding. The site offers hundreds of tutorials and example projects.
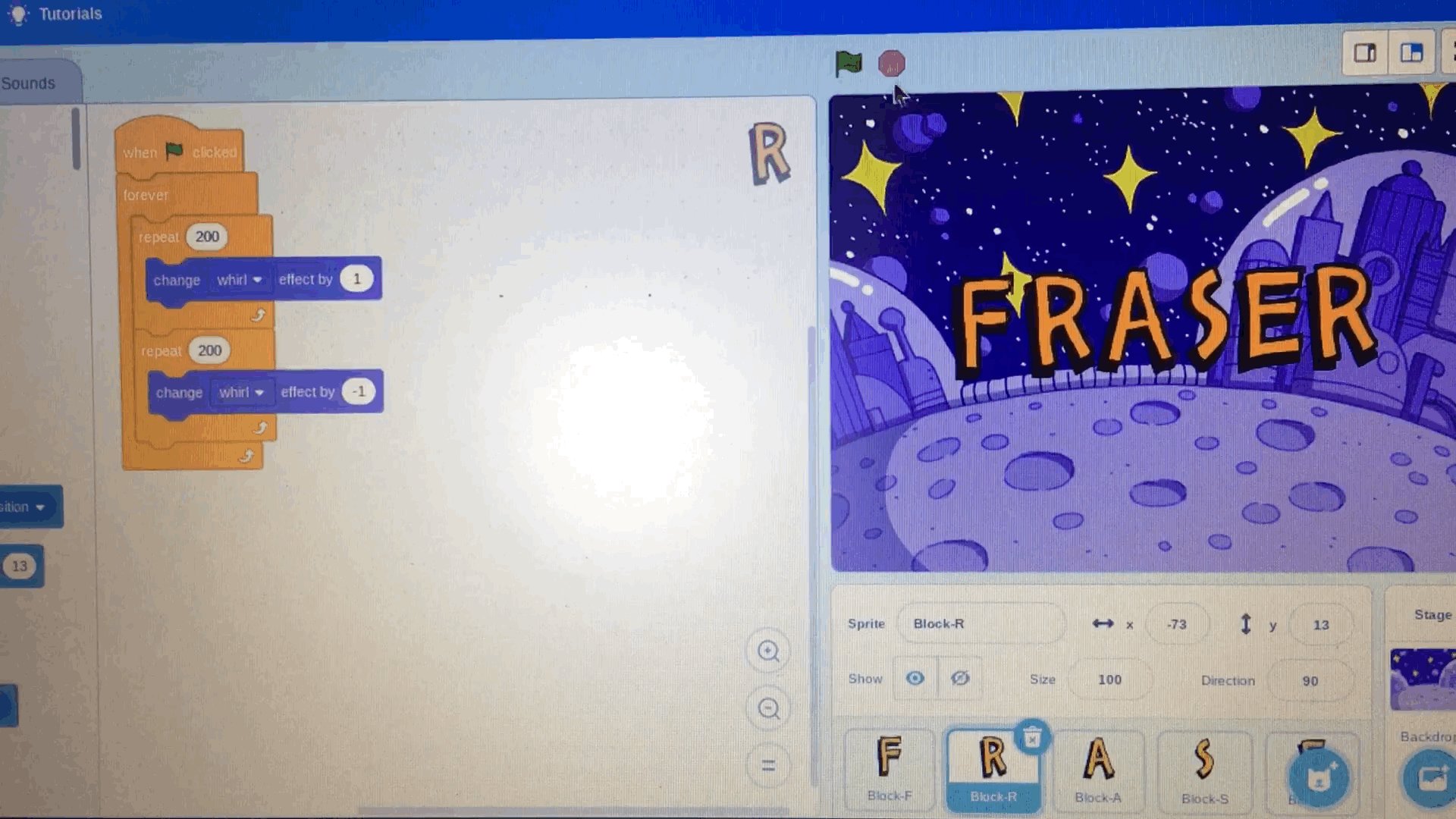
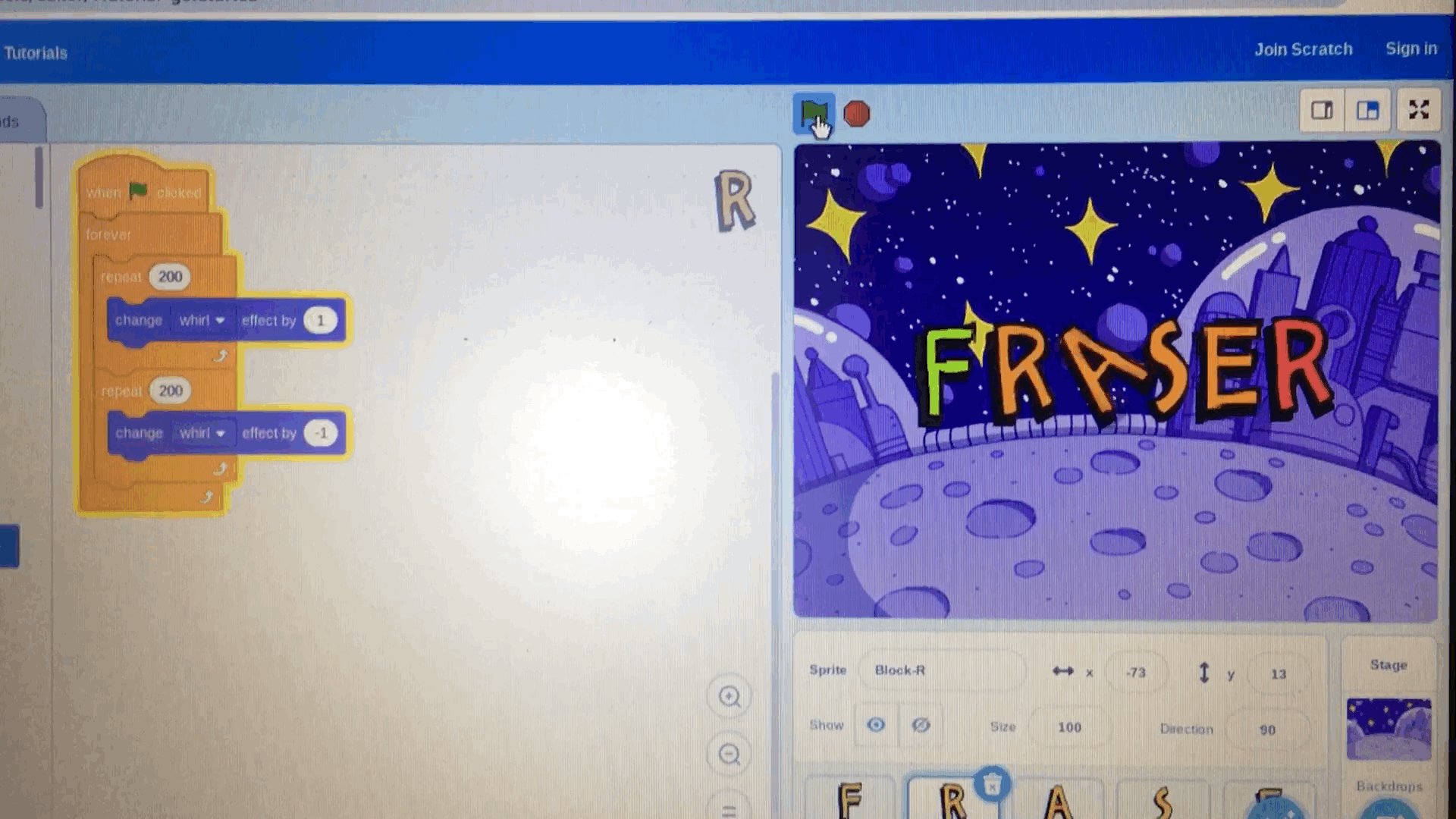
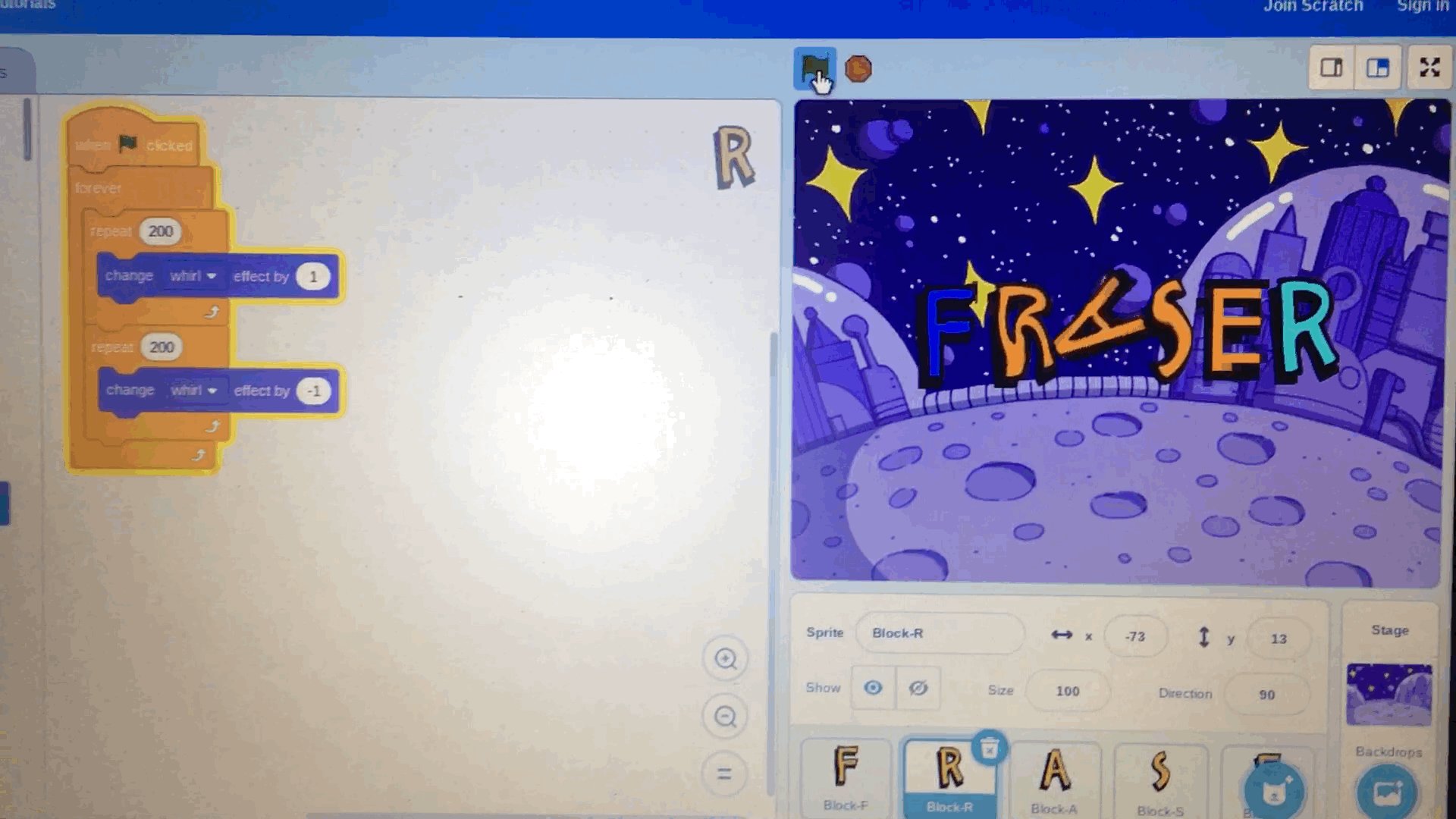
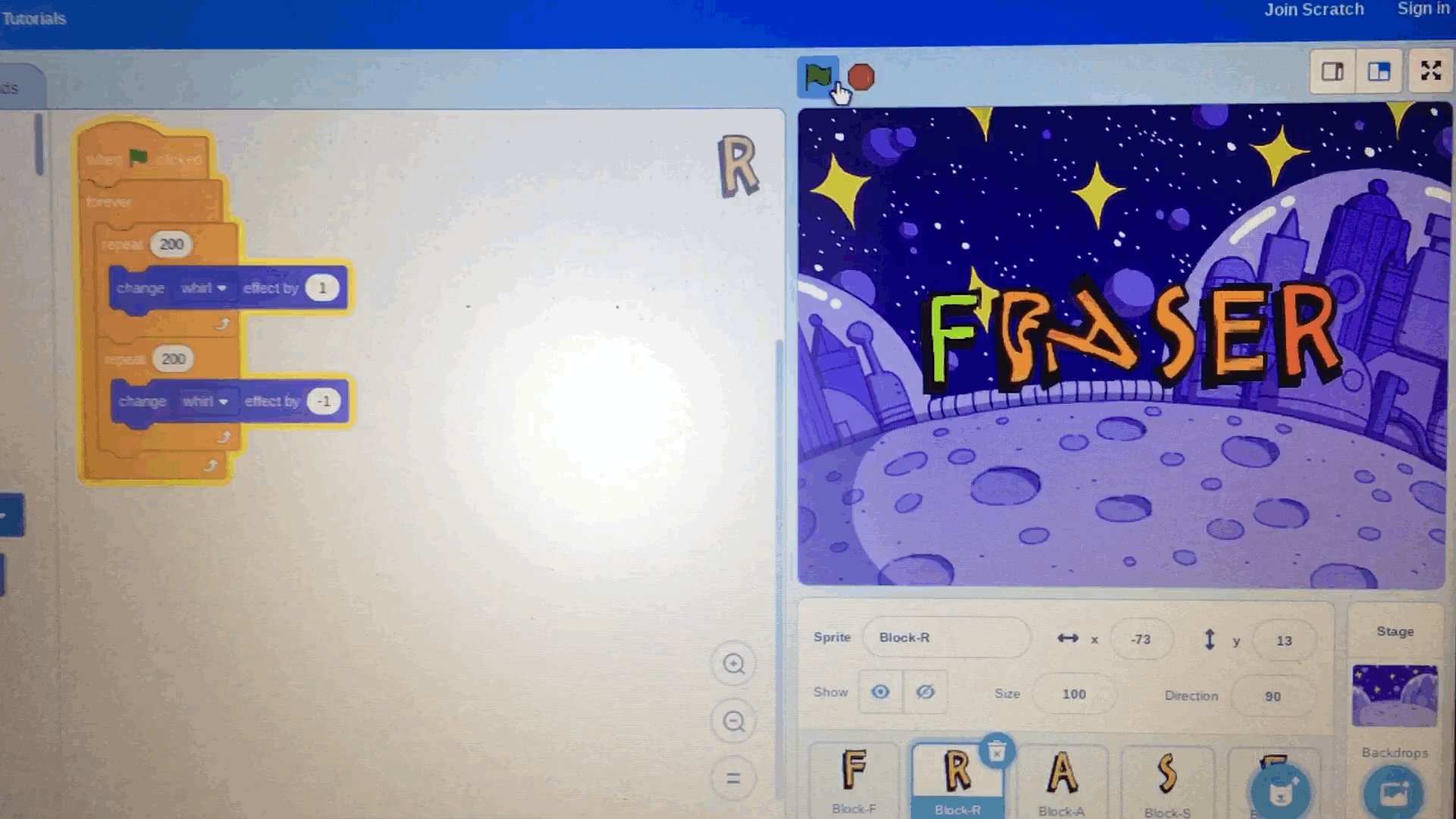
After completing the short introductory tutorial I chose a tutorial for animating names. You can see my final product in the GIF above (hopefully). The tutorial made it really clear how to select the correct sprites to spell my name and select the background. The tutorial was also great at showing me how to change the colour of the letters. The mechanism used to change the colour is the same as the other adjustments, you simply select the variable (colour, twist, fisheye, rotation, etc.). One thing the tutorial did not make clear however was the looping process. In order to make a continuous animation, the variable change must be repeated or looped. I had to do a bit of problem solving to figure out how to get what I wanted to happen into code. This problem solving is well within the capabilities of most middle schoolers. I will likely want to provide additional support for some students however, especially younger ones. Overall however, I believe this tutorial is a great way to introduce students to the language. From there we could go in a number of directions. As far as I can tell at this point, Scratch is best used to create either animations or interactive games. Whilst I’m still in the early stages of exploring this tool. I’m already beginning to think of ways I could use this tool in relation to the curriculum and am excited to explore more.
Leave a Reply
You must be logged in to post a comment.